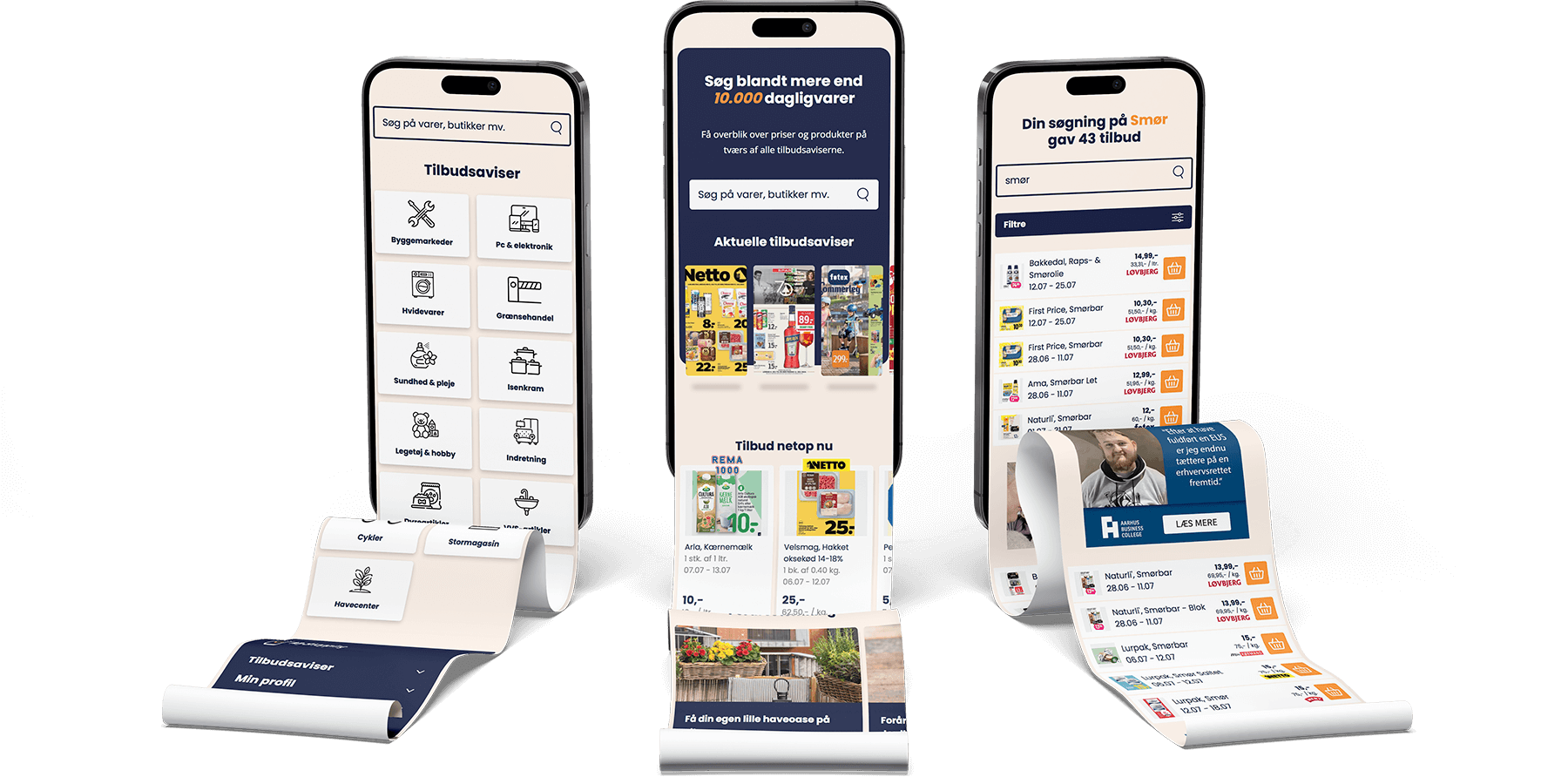
Tilbudsugen

Identitetsupdate og nyt frisk design
I designprocessen omkring det nye site skete det der indimellem sker; “Nu vi er igang”-sætningen. Udover design af det generelle designsystem, tog vi også et friskt blik på logo, fonte, farver, ikonstil.

Specialudviklet CMS
Vi har udviklet et simpelt custom CMS, for at have den fulde kontrol over hvordan tingene skal fungere, på denne måde kan vi let knytte CMS-indhold sammen med den dynamiske data fra tilbudsdatabaserne.
Kampagner/Sponsorerede søgninger
I CMS’et kan man fremhæve specifikke tilbud, på specifikke søgninger.
Blog
CMS’et har også en simpel blog funktion, hvor der kan oprettes indlæg, som vises på forsiden
REST-api
I samarbejde med vores yndlings-Laraveludvikler Theis, har vi udviklet et REST-api som blandt andet inkluderer:
Brugersystem
- Brugerregistrering
- Login
- Password recovery
- Adminbrugere som kan tilgå CMS
- Tilknytning til indkøbslister
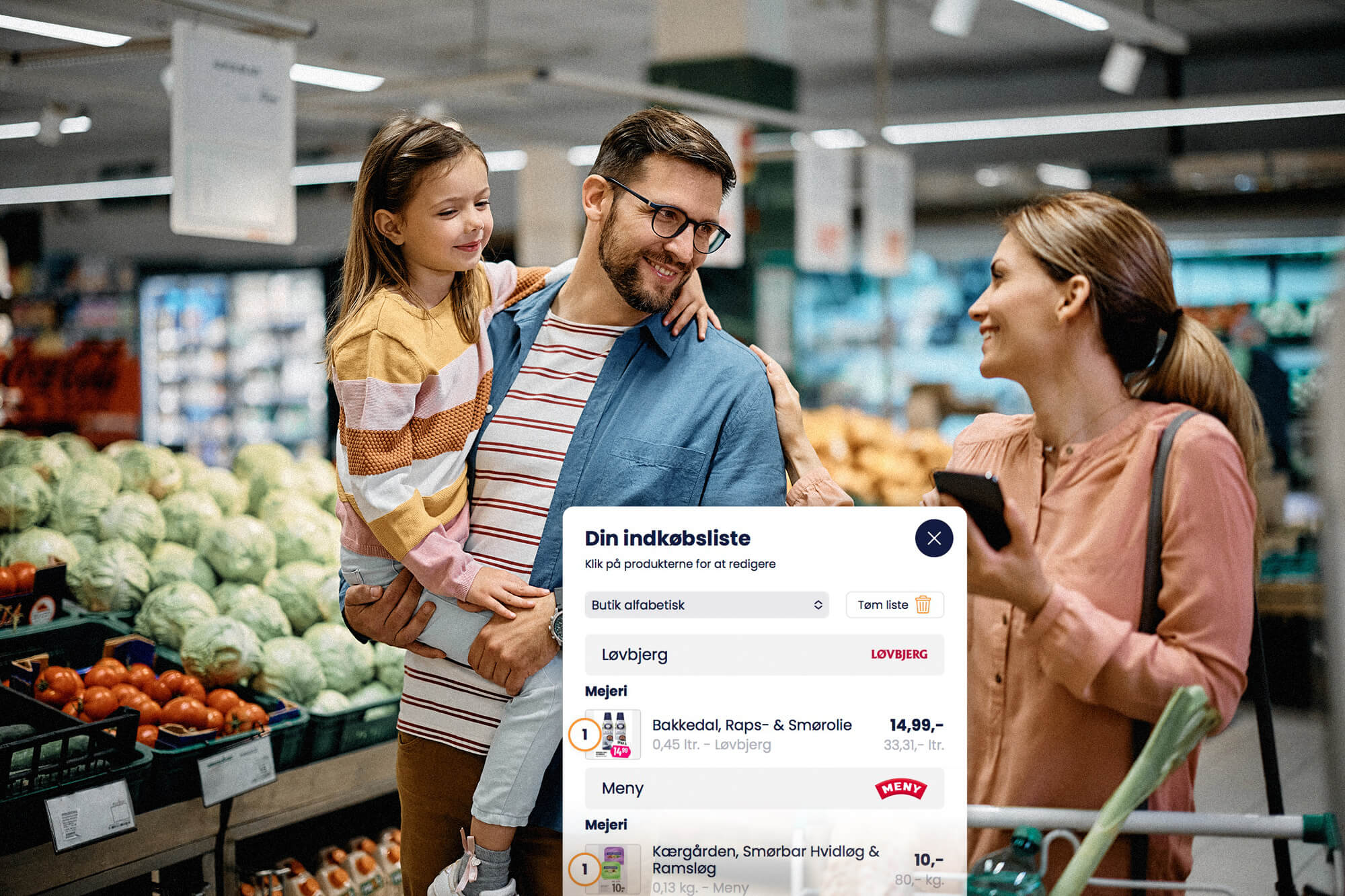
Indkøbsliste
- Registrerede brugere kan oprette, redigere og slette indkøbslister
- Tilbud kan tilføjes til indkøbslister
- Indkøbslister kan deles med andre brugere, via. Links / dele-kode
Søgning
Søgning/filtrering af tilbud med Elastic-search
Action log
Logging system, til at finde ud af hvilke søgninger der laves, hvilke produkter der bliver klikket på, hvilke produkter der bliver tilføjet til indkøbslister osv.
Tilbudsaviser
- Mulighed for at hente lister med aktuelle tilbudsaviser
- Mulighed for at hente tilbudsaviser for en bestemt butik
- Søgning i tilbudsaviser
Sprogversionering
Alt indholdet i REST-api’et er lavet klar til sprogversionering, på denne måde kan vi let tilkoble nye tilbud databaser, når applikationen skal rulles ud på flere markeder.

Frontend
Vi har udviklet en ny headless frontend i Next.js, som implementerer alle REST api’ets funktioner, i det nye UI. Derudover har vi også implementeret MyShoppings annonce system i frontenden.
Hybrid rendering
Da applikationen har et godt mix af statisk (indhold som ændrer sig sjældent) og dynamisk (indhold som ændrer sig ofte, eller på baggrund af brugerens adfærd) indhold, har vi brugt Next.js mulighed for at have forskellige renderings-strategier i forskellige områder af applikationen, som er en af dette frameworks store styrker.
Incremental Static Regeneration (ISR)
Indhold som “Blog posts”, “Tekstsider”, “Partnersider” osv. ændrer sig meget sjældent. Derfor cacher vi som udgangspunkt disse. Det vil sige at når en bruger besøger f.eks. “Om os” – første gang, så hentes indholdet fra siden og gemmes i en “cache” (tænk på dette som en hukommelse) – næste gang en bruger besøger siden, så requestes serveren ikke – den gemte “cachede” version af siden serveres derimod med det samme. Dette resulterer i øget hastighed og reduceret serverbelastning.
Server Side Rendering (SSR)
Det er desværre ikke alle sider vi kan generere statisk, da nogle sider skal ændre sig, baseret på hvilken bruger der er logget ind, eller f.eks. hvad brugeren har indtastet i en søgning. Til denne type side bruger vi “SSR” – dette betyder at vi laver en forespørgsel til serveren hver gang en bruger besøger siden. Dette er langsommere end ISR – men til gengæld kan vi garantere at resultatet er korrekt hver gang.
Webapp i native app
Hele løsningen er også pakket ind i en native app hos vores gode venner hos Starti.app der har har opdateret den eksisterende app med det nye feel.
På jagt efter noget lignende?
Hiv fat i Kim her og tag en snak om, hvordan vi kan hjælpe jer.
Du fanger ham på 61 10 29 10 eller kd@29x.studio

Kim Dolleris
Founding partner & Digital Creative